DEXCOM
Empowering users to request diabetes sensor replacements on their own terms.
*Currently unable to disclose exact details and implementation due to NDA. Always happy to speak about the process, key insights, and learning experience, however.
Duration
7 weeks
Dexcom CGM • Design Lab
Skills
User Research
User Testing
Interaction Design
Front End Development
User Testing
Interaction Design
Front End Development
Tools
HTML/CSS
JavaScript
Figma
JavaScript
Figma
Team
Overview

INTRO
used to monitor blood sugar levels. The system features a wearable sensor that:
- Eliminates the need for fingersticks
- While providing realtime blood glucose data
PROBLEM
When it comes to healthcare automation devices, certain errors are unavoidable. However, currently, in the event of a sensor error, a Dexcom user’s sole source of support is the customer phone line, resulting in inconvenience or emotional distress.
When it comes to healthcare automation devices, certain errors are unavoidable. However, currently, in the event of a sensor error, a Dexcom user’s sole source of support is the customer phone line, resulting in inconvenience or emotional distress.
GOAL
As a part of the Diabetes Design Initiative, my team and I identified opportunity points for intervention that allow users to prevent and address common sensor errors on their own, mitigating stress and increasing peace of mind.
As a part of the Diabetes Design Initiative, my team and I identified opportunity points for intervention that allow users to prevent and address common sensor errors on their own, mitigating stress and increasing peace of mind.
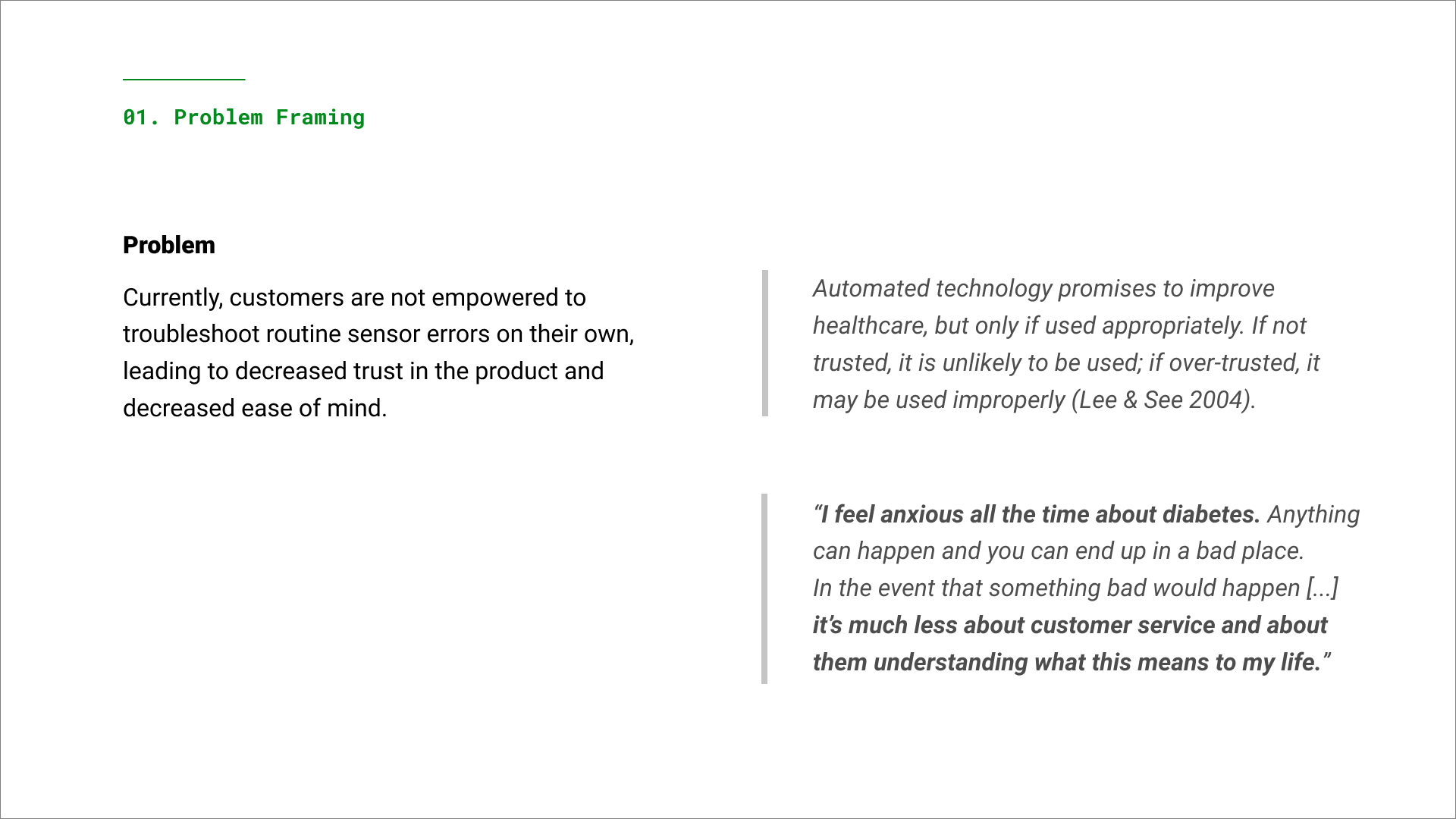
“I feel anxious all the time about diabetes. Anything can happen and you can end up in a bad place.
In the event that something bad would happen [...] it’s much less about customer service and about them understanding what this means to my life.”
- Dexcom Customer
In the event that something bad would happen [...] it’s much less about customer service and about them understanding what this means to my life.”
- Dexcom Customer
RESULT
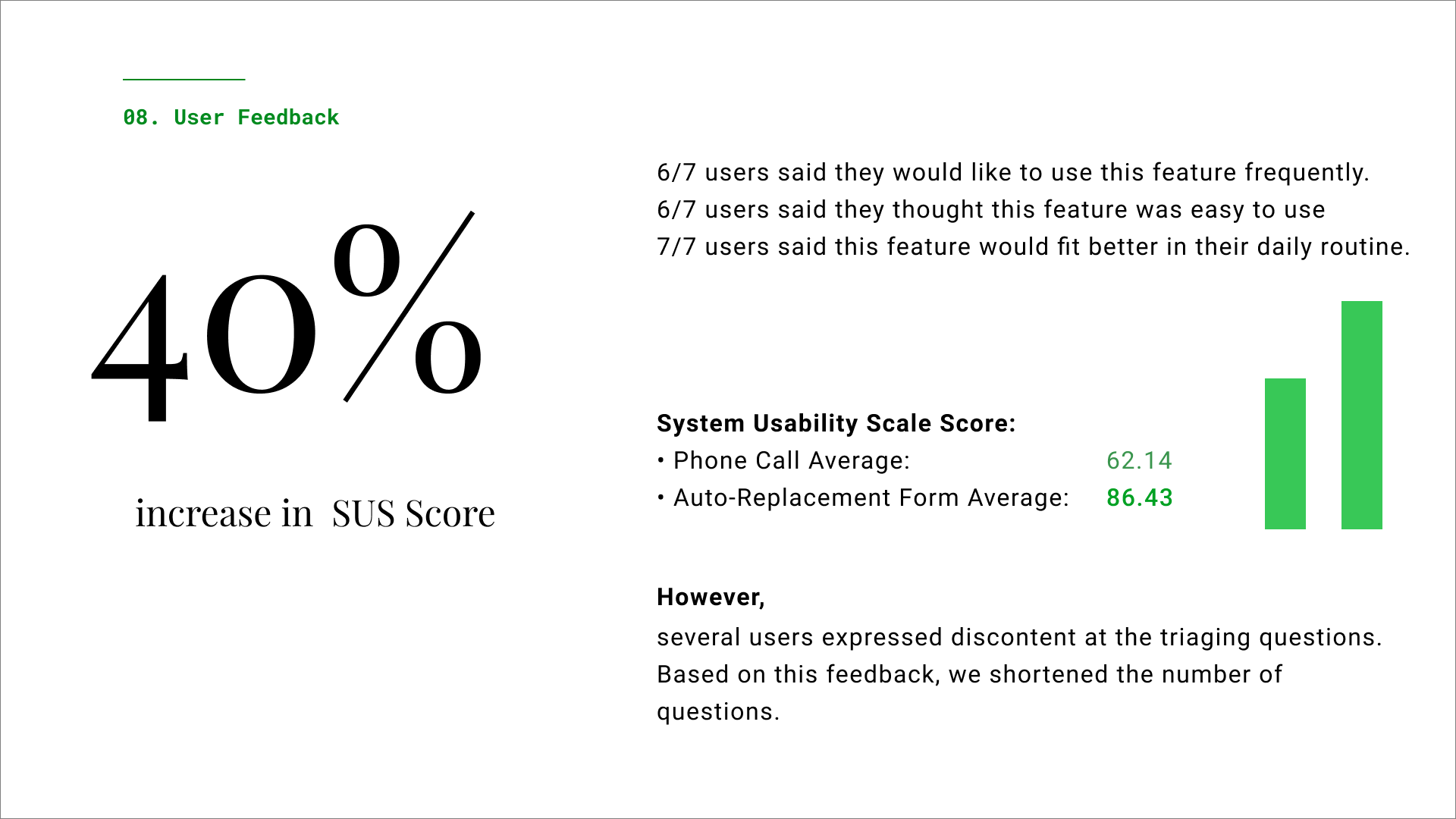
The workflow won the approval of both customers and business partners, with a 40% increase in System Usability Score compared to Dexcom’s current replacement protocol. Customers said the solution fit better into their busy lifestyles, while business stakeholders appreciated the solution for addressing the business goal of alleviating of customer support traffic while increasing peace of mind for the user.
RESPONSIBILITIES
Within 7 weeks of extremely fast-paced user research and design, our responsiblities as a team jumped across three domains:
🔬User Research
Secondary research to identify pain points and opportunity for intervention
Five user research sessions with real Dexcom customers for concept validation and usability testing.
🖌️ Product DesignPrototyped multiple low fidelity possibilities to solicit feedback and discover the best solution
Mapped user flow step by step
Wireframing, prototyping, and endlessly iterating on our final solution to best suit user needs
📈 Stakeholder Communication Maintained an ongoing dialogue with Dexcom stakeholders through weekly presentations and standup meetings, to ensure we met and exceeded business needs.
In addition to my tasks as user researcher and product designer, I implemented a proof-of-concept prototype of our final design in code to test microinteractions. I also took the initiative to code a solution which tied our design to other Diabetes Design Initiative team solutions, documenting my approaches along the way.
“
TESTIMONIALS"Mengming covered a lot of ground in the subject domain and was able to adapt changing needs to get the project done. I really appreciated the extra work on the code and working in a way that allowed people to follow along. Great job. The workflow she worked on was a meaningful one for Dexcom, if not the most important one, as it has a huge impact both on the bottom line as well as the user experience.”
Ben West, Product Engineer, DDI Partner - Dexcom
"It was a total pleasure collaborating with the Design Lab students. They were committed to understanding the challenges our customers face, and designed solutions that not only satisfied the business requirements but also offered an exceptional customer experience. I was impressed with their approach to our brand’s challenges, their thirst for knowledge and their confidence in presenting to a professional audience. I look forward to partnering with them again.
Anne Santoro, Director of Customer Experience - Dexcom
"With an extraordinary level of compassion and insight, the students were able to understand the service-related issues patients face and provide relevant, useful prototypes."
Nolan Rey, Process Owner Global Technical Support - Dexcom
”
Process
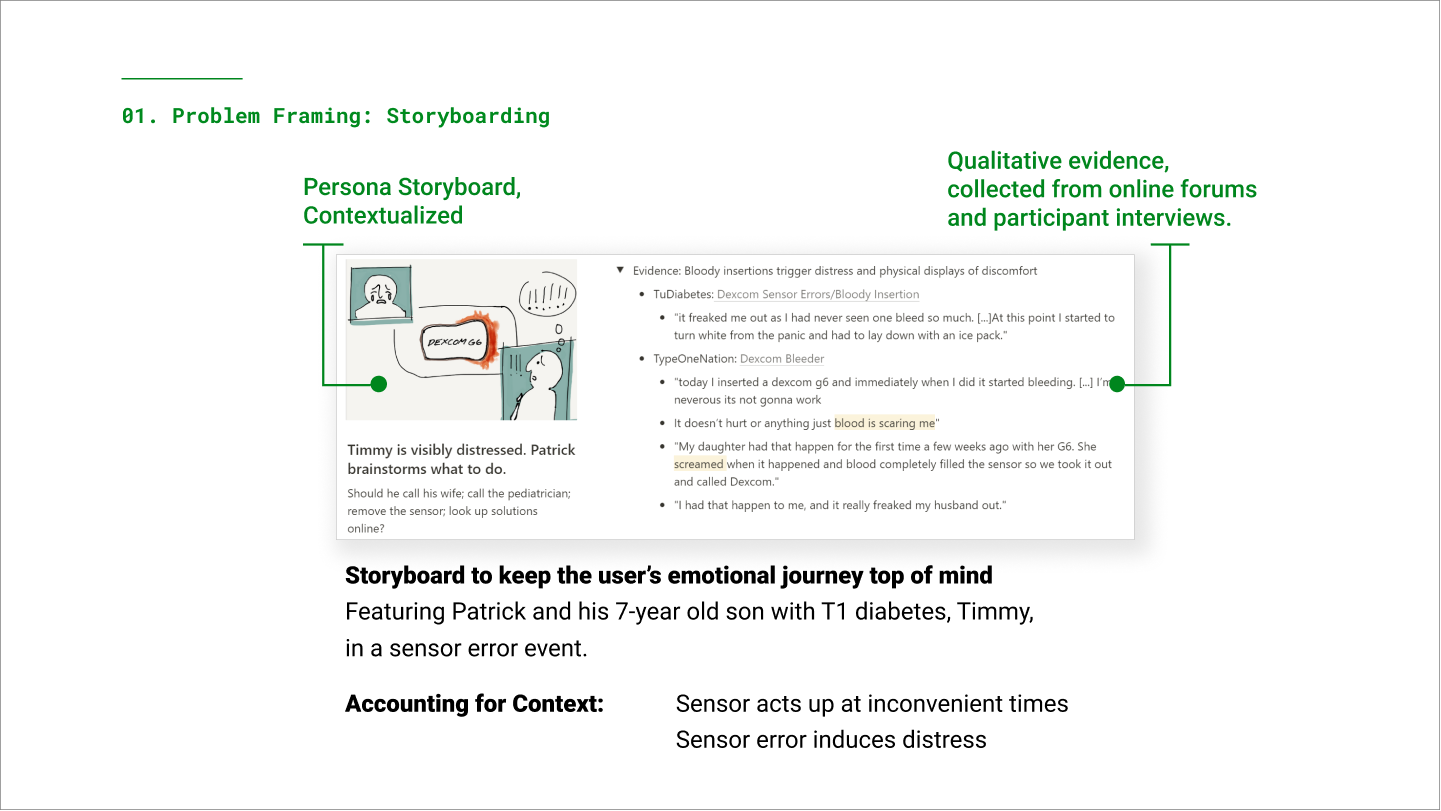
01.
Problem Framing
Before jumping into the solution, our team took care to frame the right problem.
We developed a storyboard to keep the user’s emotional journey top of mind, accounting for the context the product operates in.
We then gathered qualitative information from participant interviews and online forums, identifying opportunity points for intervention.



02.
Ideation
We ideated three solutions, considering the advantages and feasibility of each approach.

03.
Result
In the end, we decided upon the Autoreplacement Form, a mobile form that allows users to order replacements straight from the Dexcom app.

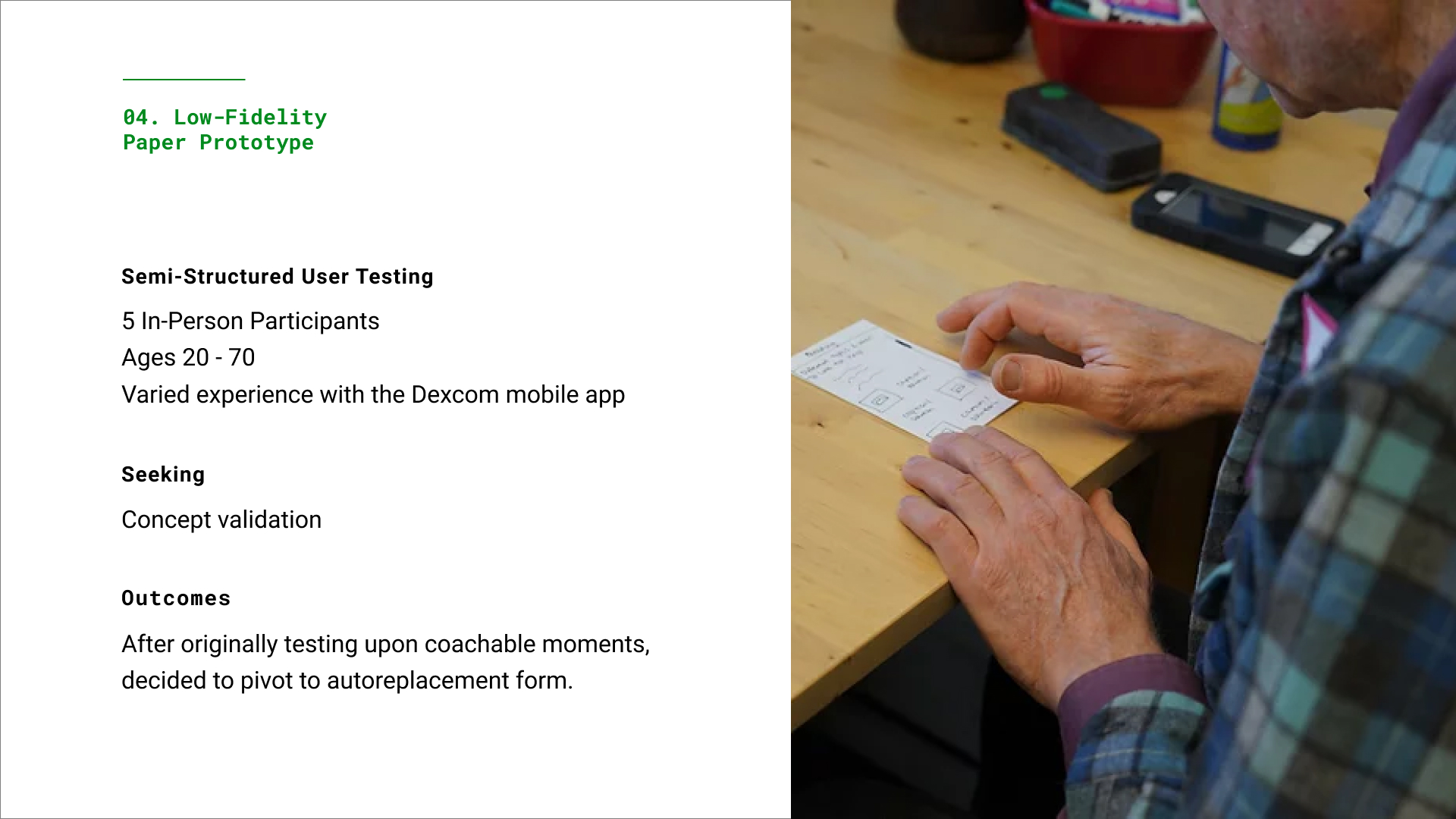
04.
Low-Fidelity Paper Prototype: Testing
We sketched out our ideas on paper to validate our concept with users.

05.
Establishing Core User Stages
After validating the concept, it was time to establish the core user stages, enabling us to flesh out each step.

06.
Iterative High-Fidelity Prototypes: Testing
From that point on, it was testing, testing, testing.
We prototyped high-fidelity screens in Figma for semi-structured tests with users.

07.
Final Round of Testing
For the final round of testing, I coded a clickable HTML/CSS/JS prototype and conducted more comprehensive testing on the target user base.

08.
User Feedback
Finally, we presented the user feedback to stakeholders on the Dexcom executive board, a team of product managers, design leads, and engineers.
Users appreciated our design for saving them time, offering greater flexibility in their busy lifestyles.

09.
Future Steps
How may we elaborate on this design?